Author Editing Guide

Project Details
Transitioning the TCCS (The Claremont Colleges Services) website to a CMS (content management system) gave staff the opportunity to edit their own content. A happy gift to staff but a potential headache to site administrators—who no longer would have complete editorial and technical control over content and its display—this meant an editing guide was needed for staff author/editors.
Staff needed to know how to use the CMS to format text, as well as best practices for presenting content on the web, including:
- Editing text
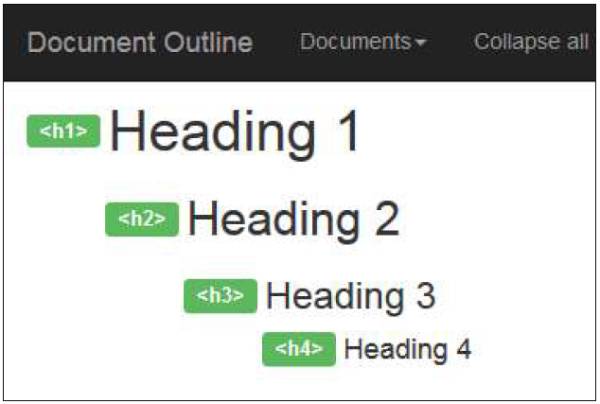
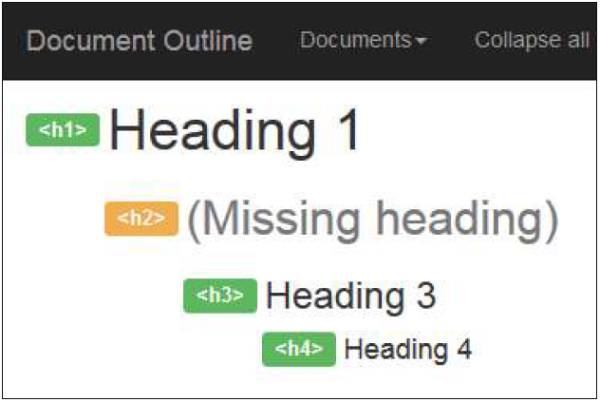
- Understanding HTML document structure and how to create semantic content using the editor
- Adding images, video, and other media
- Making sure that all of the above would be accessible to users who may require technology other than a typical browser (such as screen readers) to consume content.


Editing Text
Most aspects of text editing involved simply explaining how to use the CMS to perform these tasks; some, however, also required judgement and knowledge of web usability best practices. Linking to other content (either internally within the website or externally) was one such aspect.
Semantic Text
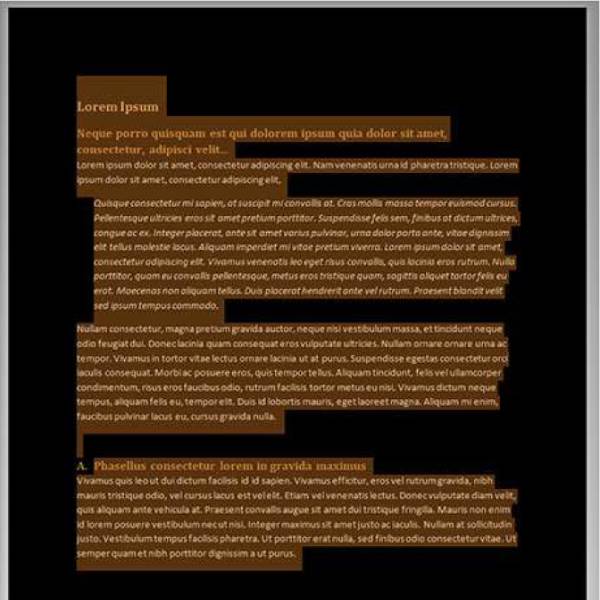
Staff who now would be authoring and editing content needed tips about structuring text, how to think of the function and not the appearance of what they wrote. Left to their own devices, some staff would create paragraphs and turn them into “headings” by enlarging the text and making it bold; or make paragraphs into “list” items by appending a number to the beginning of each. This is not merely an aesthetic error—users of screen readers need headings and other structural cues to help them grasp content organization.
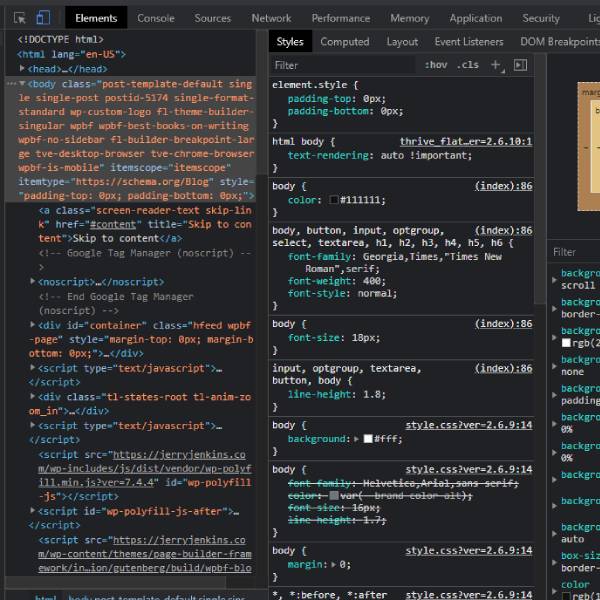
(If you look at the code for this page you may notice that the “Sample Text” excerpts have “headings” which are not headings at all but rather—gasp!—enlarged and bolded text. There is a method to this malfeasance: because the sample text falls outside of this page’s actual document structure, duplicating its original heading structure would introduce a false hierarchy into this page.)


Images, Video, and Other Media
Media provides a whole level of content beyond text but it comes with some of the biggest challenges to accessibility. The point to be impressed upon staff was this: just because you can see or hear something doesn’t mean everyone can..